아이프레임은 HTML Inline Frame 요소이며 inline frame의 약자이다.
"
효과적으로 다른 HTML 페이지를 현재 페이지에 포함시키는 중첩된 브라우저로
iframe 요소를 이용하면 해당 웹 페이지 안에 어떠한 제한 없이 다른 페이지를 불러와서 삽입할 수 있다.
"
HTML
// 문법
<iframe src="삽입할페이지주소" width="너비" height="높이"></iframe>
// 예시
<iframe src="./intro.html" width="300" height="300"></iframe>
유튜브 iframe API 사용 예제
<body>
<script>
var player;
function onYoutubeIframeApiReady(){
player = new YT.Player('player', {
width : '640',
height : '360',
videoId : 'M7Ic1UVf-VE',
events : {
'onReady' : onPlayerReady,
'onStateChange' : onPlayerStateChange
}
});
}
</script>
<iframe src="page.html" width="300" height="300">
iframe을 지원하지 않는 브라우저입니다.
</iframe>
</body>
noframes 요소는 해당 브라우저가 iframe 요소를 지원하지 않을 때 보이는 문자열을 저장합니다.
iframe 속성
- src : 삽입 할 홈페이지 url
- name : 프레임 이름
- width : 프레임 가로 너비
- height : 프레임 세로 길이
- frameborder : 프레임 테두리 선 (0으로 설정하면 프레임의 테두리선 x, 1로 설정하면 프레임의 테두리선 o)
- scrolling : 스크롤바의 표시 여부를 나타냅니다. (yes로 설정하면 스크롤 바 무조건 표시, auto는 자동 표시)
- align : 정렬, left 왼쪽, right 오른쪽, middle 중앙, absmiddle 줄 중간 정렬이 있다.
- seamless : 경계선 없이 문서의 일부인 것처럼 화면에 렌더한다.
- srcdoc : 직접 태그소스를 iframe으로 표시할 수 있다.
<iframe srcdoc="<p>하이?</p>"></iframe>
- sandbox : 보안을 위해 iframe에서 폼이나 자바스크립트 실행이 되지 못하게 함 (해킹 문제로 생긴 속성)
ㄴ allow-forms - 폼실행 허용
ㄴ allow-same-origin 같은 도메인의 리소스 이용가능
ㄴ allow-scripts 스크립트 실행 허용
<iframe sandbox="" src="주소"></iframe>
// 스크립트 실행 가능
<iframe sandbox="allow-script" src="주소"></iframe>
iframe의 target 속성
- 태그 속성 중 target 속성은 링크가 걸린 문서가 나타날 프레임을 설정하는 것으로 새로운 창으로 링크를 호출할 수도 있고 현재창에 보여줄 수도 있다. 그리고 부모 프레임 영역에 나타날 수도 있고 프레임을 지정하여 원하는 프레임에 링크를 실행할 수도 있다.
| _blank | 새창에서 열기 |
| _self | 내용을 현재 프레임 영역에서 열기(포커스가 있는 프레임 / 기본값) |
| _parent | 내용을 부모 프레임 영역에 열기 |
| _top | 내용을 무조건 전체 영역에 열기 |
| 프레임명 |
해당 이름을 가진 프레임 영역에 열기 |
// 새창에서 열기
<iframe target="_blank" src="주소"></iframe>
// 내용을 현재 프레임 영역에서 열기(포커스가 있는 프레임 / 기본값)
<iframe target="_self" src="주소"></iframe>
// 내용을 부모 프레임 영역에 열기
<iframe target="_parent" src="주소"></iframe>
// 내용을 무조건 전체 영역에 열기
<iframe target="_top" src="주소"></iframe>
// 해당 이름을 가진 프레임 영역에 열기
<iframe target="프레임명" src="주소"></iframe>
프레임 예제
- 수직(세로) 프레임
<frameset cols="25%,*,25%">
<frame name="left" src="/html/left.html"/>
<frame name="center" src="/html/center.html"/>
<frame name="right" src="/html/right.html"/>
</frameset>
- 수평(가로) 프레임
<frameset rows="20%,60%,20%">
// noresize="noresize"속성은 사용자가 창의 크기를 조절할 수 없게 한다.
<frame name="top" src="/html/top.html" noresize="noresize"/>
<frame name="center" src="/html/center.html" noresize="noresize"/>
<frame name="bottom" src="/html/bottom.html" noresize="noresize"/>
</frameset>
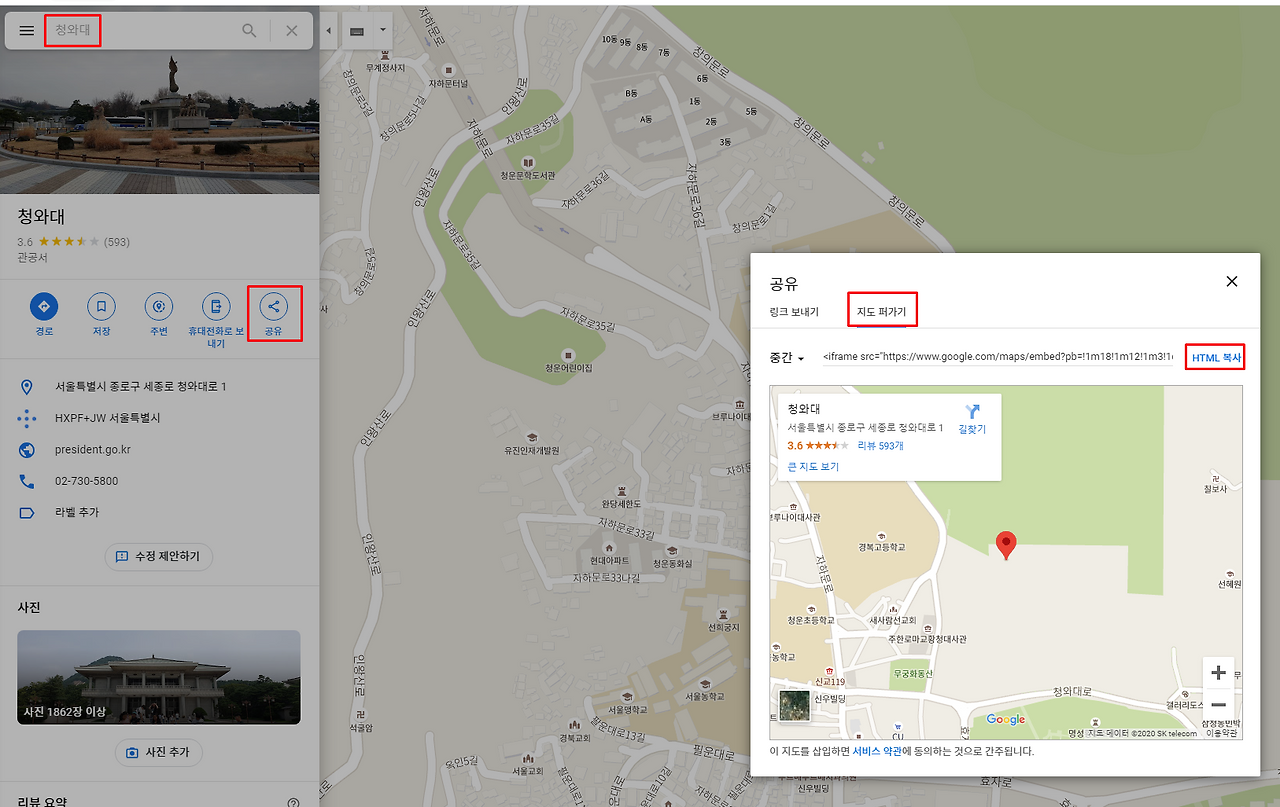
- 구글 지도
구글 지도 > 주소 검색 > 공유 > 지도 퍼가기 > HTML 복사

<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3161.6604808673546!2d126.97262231608447!3d37.586611830734384!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x357ca2b7ef94a16b%3A0xb16d5f135eaaddc!2z7LKt7JmA64yA!5e0!3m2!1sko!2skr!4v1588826305729!5m2!1sko!2skr" width="600" height="450" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe>
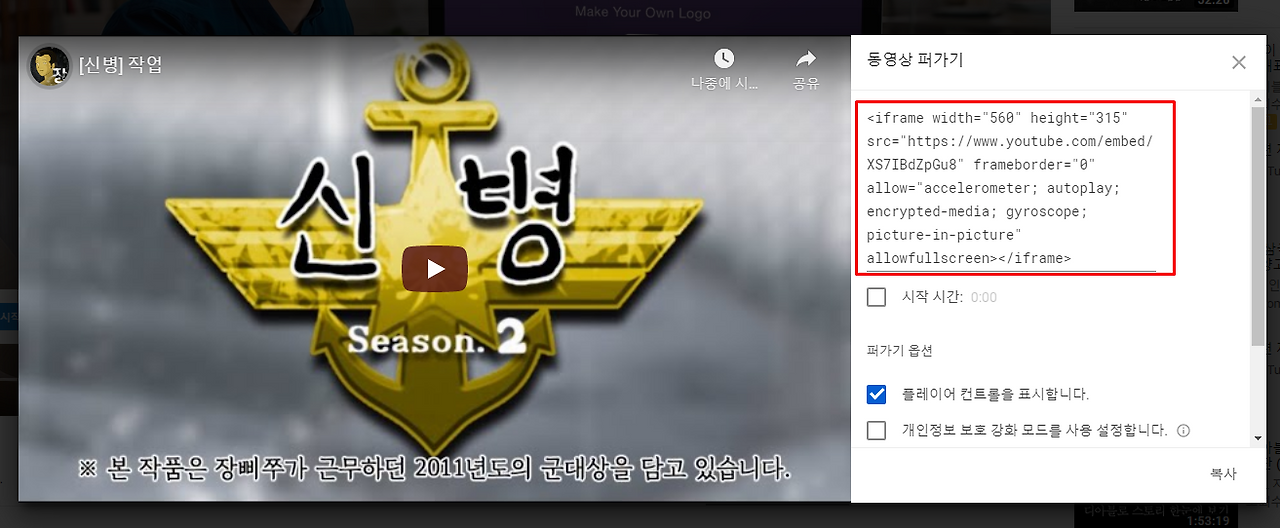
유튜브
해당 동영상 > 공유 > 퍼가기 > 동영상 퍼가기


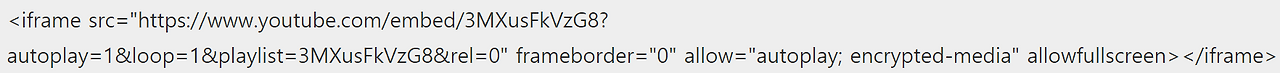
유튜브 사용 시 src뒤에 물음표를 붙이고 옵션을 넣을 수 있다.
이어서 옵션을 추가할 때에는 &를 사용한다.
?autoplay=1 (자동재생)
&loop=1 (반복)

주의할 사항
HTML5 이전에도 이후에도 <iframe>을 사용하지 않는 것을 권고한다.
- 반응형 웹 사이트가 대세인 오늘날의 트렌드와 상극이다.
- 페이지의 파편화 문제가 생긴다.
ㄴ 검색 엔진 등록 시 frameset 뿐만 아니라 메뉴용 페이지, 콘텐츠용 페이지까지 함께 크롤링할 수 있다.
- 웹접근성 저해의 요인이 될 수 있음으로 남용에 주의해야 한다.
- 프레임 구조가 가지고 있던 장점을 CSS와 jQuery로 해결할 수 있다.
[VCE Viewer] VCE 파일을 안드로이드에서 사용하기 - A+ VCE Sliver (첨부)
[VCE Viewer] VCE 파일을 안드로이드에서 사용하기 - A+ VCE Sliver (첨부)
VCE 파일이 필요한 이유IT 업계의 많은 분들이 덤프를 통해 자격증 공부를 하는데, 필수적으로 필요한 애플리케이션이 있습니다. 바로 VCE Viewer... VCE 파일을 읽을 수 있는 안드로이드 앱이 있다!
infoofit.tistory.com
[TIP] Edge Browser (엣지 브라우저) 전문가처럼 사용하는 9가지 팁 - 웹사이트 고정하기, 몰입형 리더,
지금까지 윈도우 운영체제의 기본 브라우저였던 인터넷 익스플로러가 지원이 중단되었습니다. 윈도우 11에서는 엣지 브라우저가 기본으로 제공됩니다. 인기 있는 웹 브라우저인 구글 크롬(Google
infoofit.tistory.com